Live Coding Videos
Últimamente he visto bastantes videos de codificación en vivo, gente que crea algo con código y muestra el desarrollo en tiempo real. Esta bien porque, aparte de flipar mucho con algunos creadores, se pueden ver trucos para desarrollar de manera más eficiente, descubrir nuevas técnicas que nunca habrías imaginado, o comprobar que otra gente usa los mismos trucos que tú ya usabas.
Aunque hay mil tipos diferentes de estos videos, algunos de ellos con explicaciones muy detalladas de cada paso, mis preferidos son los que están acelerados y se puede ir viendo rápidamente el progreso hasta obtener el resultado final.
Videos
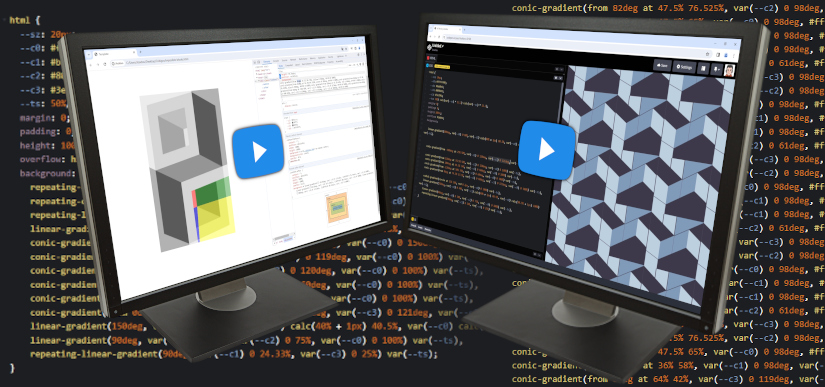
Y eso es lo que he hecho en estas primeras pruebas, elegir un par de proyectos simples con CSS y grabar todo el proceso de codificación de los mismos para después acelerarlo y poder ver todo el desarrollo en cuestión de un minuto, o poco más. Y aquí están, vamos a verlos…
Impossible Carved Cubes
El primer video es de un dibujo con una figura tridimensional imposible, compuesta por dos cubos tallados donde el techo del cubo de abajo es a la vez el suelo del cubo de arriba pero de una manera imposible, al menos en el espacio euclidiano que habitamos.
Es una de esas figuras que se pueden crear fácilmente con la función conic-gradient en la propiedad background, poniendo esta función repetidas veces, superpuestas unas encima de otras, y jugando con las transparencias de las funciones de las capas superiores para ocultar o mostrar lo necesario en cada paso.
La pega de este video es que hay saltos con partes en blanco cada vez que se añade una nueva función conic-gradient, ya que se modifica siempre la misma propiedad background del mismo elemento .content y hasta que no se escribe completamente cada función el resultado se queda en blanco, o en este caso mostrando la imagen de base que se usa para situar cada gradiente en su sitio. Aún así, queda bastante decente para ser una primera prueba.
3D Mini Cubes Tessellated Pattern
Otro video más, esta vez de un patrón teselado en CSS. Estoy ya muy cerca de llegar a los 100 patrones teselados, este es el número 98 que he creado en Codepen. Es una técnica que me encanta, sobre todo ese rato inicial, antes de empezar con el código, donde hay que calcular visualmente si es o no posible, y encontrar el orden correcto de posicionar cada capa de gradientes para lograrlo.
En este caso he cortado algunas partes blancas del video para intentar disimular los saltos que comentábamos en el video anterior. La causa de los saltos es la misma, se actúa siempre en la propiedad background de la etiqueta html, por lo que cada vez que se modifica parcialmente el valor de la propiedad se rompe la declaración y el resultado es que se queda en blanco.
En próximos videos intentaré currármelo un poco más, poniéndoles una música de fondo o algo así, y quizá algunos títulos o textos explicativos. También tendré en cuenta el tipo de proyecto para evitar el problema de los saltos de partes blancas, e intentar que se vea el mínimo imprescincible. De momento estos videos me han servido, como siempre, para aprender de los errores e intentar que el siguiente salga un poco mejor. Y si además le han servido a alguien para aprender algo con el contenido de los videos… mejor que mejor.
Más Videos
Como decía al principio del artículo se puede llegar a flipar mucho con algunos creadores, algunos ejemplos son Ana Tudor, Alvaro Montoro o Ben Evans, de los que dejo por aquí algunos de sus videos que he visto últimamente y que no tienen desperdicio.
Ana Tudor
Patrón de corazón ondulado mínimo.
Alvaro Montoro
Calcando al Grinch en HTML y CSS.
Dibujando un globo de nieve con HTML y CSS.
Ben Evans
Creando una cafetera en CSS puro.
Dibujando con CSS. Arte de ciencia ficción: una Aspiradora Espacial.
¿Es posible crear un laberinto 3D retro usando SÓLO CSS?
Lo dicho, flipante lo de esta gente, ¿verdad…? No dejéis de visitar los canales de Youtube de Ana Tudor, Alvaro Montoro y Ben Evans para ver más videos como estos.
Por mi parte, tengo ya algo en mente para el siguiente video, una ilustración en CSS, a ver que tal queda…

 Hexacubos animados con CSS
Hexacubos animados con CSS Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Mas Toggle Switches con CSS
Mas Toggle Switches con CSS Fenómenos Meteorológicos con PUG y SASS
Fenómenos Meteorológicos con PUG y SASS Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript