Efecto Mouse Parallax
El parallax (o paralaje) es la desviación angular de la posición aparente de un objeto, dependiendo del punto de vista elegido.
JQuery Parallax es uno de los múltiples plugins de JQuery que se puede utilizar para conseguir este efecto de manera muy fácil utilizando como punto de vista la posición variable del ratón. Vamos a verlo…
HTML
Empecemos por la estructura HTML.
1. El elemento main contiene toda la escena.
2. Dentro ponemos una lista de tipo ul y le añadimos el atributo id con el valor scene.
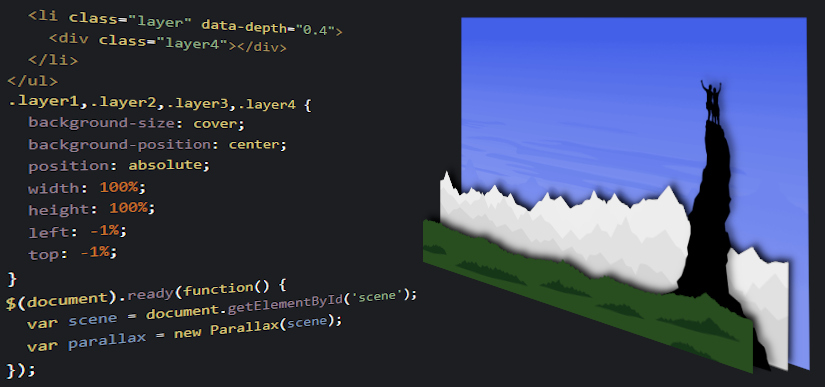
3. Cada elemento li del interior la lista, además de llevar el atributo class con valor layer, lleva el atributo data-depth de HTML5, que es usado por javascript para distribuir las imágenes en diferentes planos usando diferentes valores para cada elemento: 0.1, 0.2, 0.3 y 0.4.
4. Dentro de cada elemento li pondremos un div que será el que lleve cada una de las imágenes de fondo, las cuales se añaden con CSS mediante una clase única en cada uno de los div, que en este caso son: layer1, layer2, layer3 y layer4.
<main>
<ul id="scene">
<li class="layer" data-depth="0.1">
<div class="layer1"></div>
</li>
<li class="layer" data-depth="0.2">
<div class="layer2"></div>
</li>
<li class="layer" data-depth="0.3">
<div class="layer3"></div>
</li>
<li class="layer" data-depth="0.4">
<div class="layer4"></div>
</li>
</ul>
</main>CSS
En la parte de CSS lo único destacable sería:
El elemento main que debe llevar las propiedades width y height al 100% y 100vh respectivamente, esto hace que el elemento abarque el ancho total de la pantalla del navegador. También usamos overflow con valor hidden para ocultar lo que sobresalga de la escena.
main {
width: 100%;
height: 100vh;
overflow: hidden;
}La lista con el id scene debe llevar las propiedades width al 115% y height al 120vh para conseguir un sobredimensionamiento y poder mover las imágenes sin que se vea el corte del final de las mismas. También hay que ponerle las propiedades top y height al -5% para centrar toda la escena.
#scene {
padding: 0;
margin: 0;
width: 115%;
height: 120vh;
overflow: hidden;
top: -5%;
left: -5%;
}A los elementos li de la lista les daremos estilos con la clase layer. Hacemos lo mismo que en el caso anterior para sobredimensionar los elementos y poder moverlos sin ver los bordes de las imágenes, añadimos las propiedades width y height al 110% y 120vh respectivamente.
.layer {
width: 110%;
height: 120vh;
overflow: hidden;
}Dentro de cada li, en el elemento div, añadimos una imagen de fondo a cada uno de los elementos utilizando las clases únicas: layer1, layer2, layer3 y layer4.
.layer1, .layer2, .layer3, .layer4 {
background-size: cover;
background-position: center;
position: absolute;
width: 100%;
height: 100%;
left: -1%;
top: -1%;
}
.layer1 {
background-image: url(https://josetxu.com/demos/img/parallax-1.jpg);
}
.layer2 {
background-image: url(https://josetxu.com/demos/img/parallax-2.png);
}
.layer3 {
background-image: url(https://josetxu.com/demos/img/parallax-3.png);
}
.layer4 {
background-image: url(https://josetxu.com/demos/img/parallax-4.png);
}Javascript / jQuery
Como decíamos al principio de este artículo todo esto no funciona sin el plugin JQuery Parallax.
Debemos descargar el plugin y añadir los siguientes archivos javascript a nuestro código HTML. Se pueden poner en el head del documento, o al final del body para agilizar la carga, eso ya es cosa vuestra…
<script src="jquery.min.js"></script>
<script src="jquery.parallax.min.js"></script>También hay que añadir una pequeña función en el document ready que activará el efecto que buscamos.
$(document).ready(function () {
$('#scene').parallax();
});Demo
Y aquí tenéis la demo con el resultado final:
See the Pen JQuery Mouse Parallax Effect by Josetxu (@josetxu) on CodePen.
En Codepen podéis ver la demo a tamaño completo.
Datos de CANIUSE.COM
 Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Mas Toggle Switches con CSS
Mas Toggle Switches con CSS Fenómenos Meteorológicos con PUG y SASS
Fenómenos Meteorológicos con PUG y SASS Live Coding Videos
Live Coding Videos Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript