Funciones básicas en Javascript: alert() y prompt
Estas funciones en realidad son métodos del objeto window y son ideales para iniciarnos en JavaScript ya que su funcionamiento es muy simple. La primera muestra una ventana emergente en la pantalla. La segunda muestra un cuadro de diálogo que solicita algo al visitante para continuar.
Hay que decir que sólo usaremos estas funciones para hacer pruebas, ya que hoy en día tenemos disponibles métodos mucho más efectivos para mostrar o recoger datos.
alert()
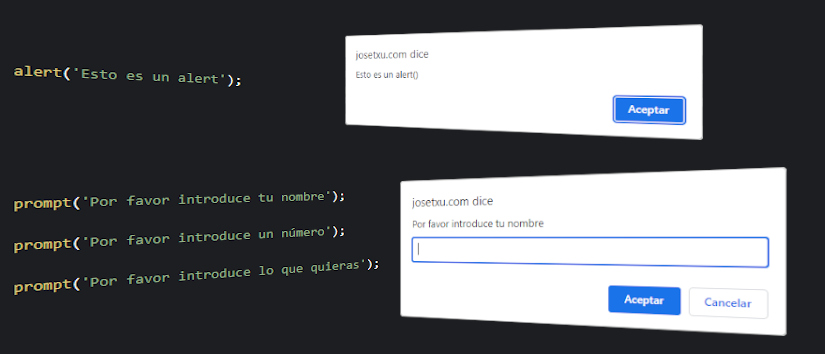
Primero alert() cuya estructura incluye un argumento entre los paréntesis que es el mensaje que aparecerá en la ventana emergente:
alert('Esto es un alert... ¡Bien hecho!');Podemos crear un botón en HTML para mostrar el alert() usando el evento onclick del botón:
<input type="button" value="Mostrar alert" onclick="alert('Esto es un alert... ¡Bien hecho!')"/>También podemos mostrar variables en el alert():
var peso = '30Kg';
<input type="button" onclick="alert(peso)" value="Mostrar peso" />Fácil, ¿no?.
prompt()
Como ya decíamos al principio la función (el método) prompt() nos solicitará algo para continuar. Aquí pasamos dos argumentos, el primero es el texto que saldrá en la ventana, el segundo es el valor por defecto de la caja de texto, si lo dejamos vacío no se mostrará nada.
Un ejemplo pidiendo un nombre:
prompt('Por favor introduce tu nombre', 'Vicky el Vikingo');Un ejemplo pidiendo un número:
prompt('Por favor introduce un numero', '4567');Un ejemplo sin valor por defecto:
prompt('Por favor introduce lo que quieras', '');Creamos unos botones para mostrar los prompt() usando el evento onclick de los botones:
<input type="button" onclick="prompt('Por favor introduce tu nombre', 'Vicky el Vikingo')" value="Pedir nombre"/>
<input type="button" onclick="prompt('Por favor introduce un número', '4567')" value="Pedir número"/>
<input type="button" onclick="prompt('Por favor introduce lo que quieras', '')" value="Pedir vacío"/>Para usar esos datos que hemos solicitado podríamos hacer algo como lo siguiente:
Creamos una función para comprobar que el valor del prompt() existe, y si es así pintamos ese valor (acompañado de una frase de bienvenida) en una capa que llamareros test.
//creamos la función
function mostrarPrompt() {
//almacenamos el resultado del prompt() una variable
var nombre = prompt("Por favor introduce tu nombre", "");
//si la variable no esta vacía
if (nombre != '') {
//pintamos un mensaje en la capa test
document.getElementById("test").innerHTML =
"Hola " + nombre + ", ¿Como va eso?";
}
}Finalmente, con el típico botón activamos la función mostrarPrompt() y creamos la capa test para mostrar la info:
<!--creamos el boton que activará la función-->
<input type="button" onclick="mostrarPrompt();" value="Mostrar prompt"/>
<!--creamos la capa test para mostrar la info-->
<div id="test" style="border:1px solid #999;height:20px;">
Contenido de la capa test
</div>Si pedimos un número hay que asegurarse de que nos dan lo que pedimos, al igual que si es un nombre, un email, etc. Para ello podemos utilizar (entre otras) la función isNaN() con la que preguntamos: ¿is Not a Number? (¿no es un numero?). Jugando con el true y el false podemos pedir de nuevo el dato, activar otra función, parar, continuar, etc…
Esta función y otras útiles para validar cadenas o variables las veremos próximamente…
Datos de CANIUSE.COM
 Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Mas Toggle Switches con CSS
Mas Toggle Switches con CSS Fenómenos Meteorológicos con PUG y SASS
Fenómenos Meteorológicos con PUG y SASS Live Coding Videos
Live Coding Videos Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript