Diseño Responsive con @media queries de CSS
El Diseño Web Adaptativo o RWD (Responsive Web Design) es un estándar recomendado por el W3C desde junio del 2012 cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla. Uno de los pilares de esta filosofía es la regla @media de CSS3.
La regla @media se utiliza para definir diferentes estilos CSS para diferentes tipos de medios o dispositivos. Las media queries (consultas de medios) buscan en las características del medio o del dispositivo y se pueden utilizar para comprobar muchas cosas:
- anchura y altura de la ventana del navegador
- anchura y altura del dispositivo
- orientación (en tablet o teléfono si está en modo horizontal o vertical)
- resolución de pantalla
- y mucho más…
Jugando con la respuesta a la consulta que hagamos podemos aplicar diferentes estilos a nuestras páginas web dependiendo de, por ejemplo, el ancho de la ventana del navegador… eso es lo que vamos a ver en este artículo.
Hay muchas formas de usar las media queries, esta es una muy básica pero que nos permitirá hacer casi de todo.
Empezando
Lo primero que tenemos que hacer es definir en nuestra hoja de estilos (o en nuestros estilos en linea) unas reglas básicas que se aplicarán por defecto en nuestra página web:
body {
background-color: cornflowerblue;
}Con esto el color de fondo por defecto de nuestra página será azul.
La Consulta
Empezamos nuestra consulta con la regla @media que como hemos visto se utiliza para definir diferentes estilos CSS para diferentes tipos de medios o dispositivos.
A continuación definimos el media type (tipo de medio), usaremos screen que se utiliza para referirse a pantallas, ya sean de ordenador, tablets, smart-phones, etc…
Con la palabra and decimos que además del tipo de medio vamos a definir otra cosa más…
Por último añadimos una media feature (caracteristica del medio), en nuestro caso max-width, que se refiere al ancho máximo de la pantalla, y su valor correspondiente.
Probemos con una consulta:
@media screen and (max-width: 980px ) {
body {
background-color: yellowgreen;
}
}Este código solo se aplicará en pantallas con ancho de 980 píxeles o menos (fondo verde).
Si repetimos la consulta y cambiamos el valor de ancho de la ventana podemos volver a aplicar estilos diferentes:
@media screen and (max-width: 767px ) {
body {
background-color: tomato;
}
}Este código solo se aplicará en pantallas con ancho de 767 píxeles o menos (fondo rojo).
Para terminar pondremos otra medida más para móviles:
@media screen and (max-width: 480px) {
body {
background-color: orange;
}
}Este código solo se aplicará en pantallas con ancho de 480 píxeles o menos (fondo naranja).
Terminando
Si unimos todos los trozos de código ya tenemos nuestra hoja de estilos responsive.
Hay que tener en cuenta el orden de lectura del código css por el navegador para aplicar las restricciones correctamente. Nosotros definiremos primero los estilos por defecto (pantalla grande) e iremos restringiendo de mayor a menor para que las queries de ancho más pequeño sobreescriban a las mayores. Esta técnica se llama top-bottom (de arriba a abajo) y se usa dando prioridad al diseño para pantallas de ordenador, además de ser una forma mucho más lógica.
body {
background-color: cornflowerblue;
}
@media screen and (max-width: 980px ) {
body {
background-color: yellowgreen;
}
}
@media screen and (max-width: 767px ) {
body {
background-color: tomato;
}
}
@media screen and (max-width: 480px) {
body {
background-color: orange;
}
}No es obligatorio hacerlo de esta manera. También se puede empezar por el tamaño para móviles e ir subiendo. A esta otra técnica se la denomina bottom-up (de abajo a arriba) o también mobile-first (móvil primero) y habría que colocar las media queries al revés, empezando por la medida más pequeña y restringiendo hacia arriba. Multitud de frameworks CSS están adoptando la técnica mobile-first…
También se pueden crear diferentes hojas de estilo, una por defecto y otra para cada medida, e incluirlas en el head del documento html, lo veremos por aquí próximamente…
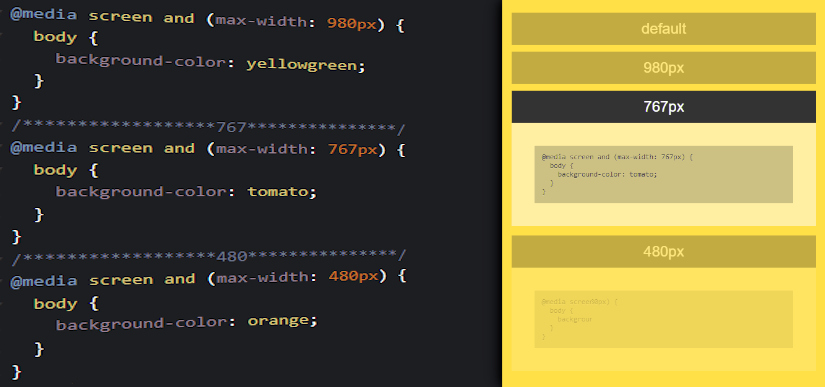
Demo
En la siguiente demo, por exigencias del ancho del blog, solo funcionan dos media queries…
En Codepen puedes ver la demo a tamaño completo con todas las @media queries funcionando.
O puedes ver esta otra demo más completa, donde se muestran los códigos utilizados para cada medida.

 Hexacubos animados con CSS
Hexacubos animados con CSS Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Mas Toggle Switches con CSS
Mas Toggle Switches con CSS Fenómenos Meteorológicos con PUG y SASS
Fenómenos Meteorológicos con PUG y SASS Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript