Iconos con CSS
El poder de CSS combinado con algo de creatividad puede dar resultados sorprendentes. La idea es muy básica, usar los pseudoelementos :before y :after para crear iconos… pero el poder de CSS da para mucho más.
Tendremos un elemento que será el mismo para todos los iconos, el cual tendrá una propiedades básicas para darle forma al icono. Después crearemos estilos personalizados para cada icono usando los pseudoelementos de dicho elemento y los asignaremos con clases mediante CSS.
Al lío…
HTML
El único HTML que necesitaremos para crear un ícono será este:
<i class="ji-"></i>Fácil, ¿no…?
Con el prefijo de clase ji- vamos a definir las propiedades generales para todos los iconos, como pueden ser tamaño, posición, color, borde, fondo, etc…
Completaremos esos prefijos con nombres específicos para cada icono y tendremos clases con estilos propios para cada icono.
Y ya está!
Los diferentes iconos los crearemos con los pseudoelementos :before y :after del elemento i, aplicándole diferentes clases.
Vamos ya a ver el CSS con más detalle…
<i> por una cuestion práctica y asociativa; es más corto y empieza por i, como “icono”, por lo que se prefiere antes que el elemento <span> , que sería lo correcto semánticamente.CSS
El CSS es el protagonista de este ártículo.
El prefijo de clase ya lo hemos visto antes, ji-, vamos ahora a ver las propiedades que tiene y los estilos generales con los que vamos a dar forma a todos los iconos:
i[class^="ji-"], i[class*="ji-"] {
width: 2.5em;
height: 2.5em;
border: 0.2em solid transparent;
border-radius: 0.0625em;
display: inline-block;
background: transparent;
font-size: 1em;
font-style: normal;
}Con el HTML de antes obtenemos lo siguiente:
<i class="ji-"></i>Parece que no hay nada, pero si añadimos un color de fondo en línea para que se aprecie el contorno del icono, tendríamos esto:
<i class="ji-" style="background:#2292dd;"></i>De esta manera el prefijo ji- será la base para todos nuestros iconos, y cualquier elemento i que tenga una clase con ese prefijo tendrá las anteriores propiedades generales.
De estas propiedades se puede modificar el color, el tamaño, el borde, y eliminar o añadir más propiedades al gusto. Lo que si es importante es mantener las medidas en em, ya que con ello podremos modificar el tamaño de los iconos posteriormente.
Pseudoelementos
Como ya hemos dicho vamos a usar el :before y el :after de ese elemento i para crear los iconos, así que aprovechamos también para poner unos estilos generales que se aplicarán a ambos pseudoelementos de nuestros iconos:
i[class^="ji-"]:after , i[class^="ji-"]:before,
i[class*="ji-"]:after , i[class*="ji-"]:before {
content: " ";
float: left;
border-radius: 0.125em;
}Y con esto…
¡Estamos listos para empezar a crear iconos!
Creando Iconos
Para empezar a crear iconos solo tenemos que crear clases de pseudoelementos usando el prefijo ji- , y para que sea fácil vamos a empezar con un icono muy simple.
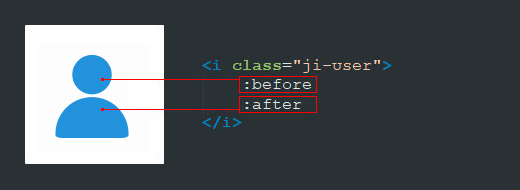
El icono de Usuario:
.ji-user:before {
width: 0.750em;
height: 0.750em;
margin-top: 0.437em;
background: #ff6600;
margin-left: 0.9em;
border-radius: 100%;
}
.ji-user:after {
margin-left: 0.650em;
margin-top: 0.0625em;
background: #ff6600;
width: 1.250em;
height: 0.8125em;
border-radius: 100% 100% 0 0;
}De esta manera, poniéndole la clase ji-user a uno de nuestros iconos obtenemos lo siguiente:
<i class="ji-user"></i>Así de fácil, con el :before creamos la cabeza del icono de Usuario y con el :after el cuerpo.

La cabeza es un simple recuadro convertido a círculo con la propiedad border-radius y el cuerpo es un rectángulo al que le aplicamos la misma propiedad pero solo en las esquinas superiores.
Solo es cuestión de pensar que tenemos dos formas geométricas que podemos adaptar dependiendo de lo que necesitemos para crear el icono que queramos. Podemos crear rectangulos, cuadrados, circulos, triangulos, podemos jugar con el borde, la rotación, las sombras, el fondo… las posibilidades son ilimitadas. Y combinando esos elementos podemos crear iconos bastante decentes.
Vamos a ver otro.
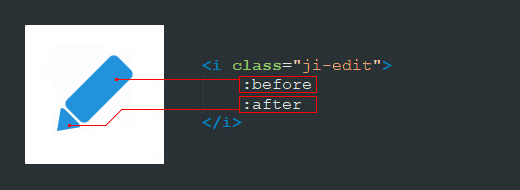
El icono Editar:
.ji-edit:before {
width: 0.625em;
height: 1.5em;
margin-top: 0.4375em;
margin-left: 1.0625em;
background: #ff6600;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
.ji-edit:after {
margin-left: -1.5em;
margin-top: 1.625em;
background: transparent;
border: 0.4375em solid #ff6600;
border-bottom-color: transparent;
border-left: 0.3125em solid transparent;
border-right: 0.3125em solid transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}Y poniendo la clase ji-edit tendremos el siguiente icono:
<i class="ji-edit"></i>En este caso con el :before creamos el cuerpo del lápiz y con el :after la punta.

El cuerpo del lápiz no es más que un rectángulo rotado 45 grados y centrado con la propiedad margin. La punta es un triángulo creado con el borde de un lado del pseudoelemento, también lo rotamos 45 grados y lo posicionamos con margin.
Vamos a ver un último ejemplo más complejo y polivalente…
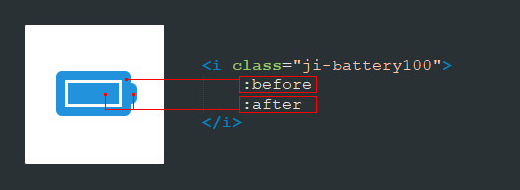
Los iconos de Batería:
/* battery 0 */
i.ji-battery0:before, i.ji-battery25:before, i.ji-battery50:before , i.ji-battery75:before, i.ji-battery100:before {
width: 1.1875em;
height: 0.5625em;
margin-top: 0.8125em;
margin-left: 0.4375em;
border: 0.1875em solid #ff6600;
}
i.ji-battery0:after, i.ji-battery25:after, i.ji-battery50:after, i.ji-battery75:after, i.ji-battery100:after {
width: 1.25em;
height: 0.4375em;
margin-top: -0.6875em;
margin-left: 0.6875em;
border-radius: 0 0.125em 0.125em 0;
border-left: 0 solid #ff6600;
border-right: 0.1875em solid #ff6600;
}
/* battery 25 */
i.ji-battery25:after {
width: 1em;
border-left: 0.25em solid #ff6600;
}
/* battery 50 */
i.ji-battery50:after {
width: 0.75em;
border-left: 0.5em solid #ff6600;
}
/* battery 75 */
i.ji-battery75:after {
width: 0.5em;
border-left: 0.75em solid #ff6600;
}
/* battery 100 */
i.ji-battery100:after {
width: 0.1875em;
border-left: 1.0625em solid #ff6600;
}Vamos por partes:

Las dos primeras reglas son los estilos que definen la batería vacía. El :before es el cuerpo y el :after el polo positivo de la pila y la barra de progreso.
El resto de estilos :after son los diferentes estados de carga de la batería, al 25%, al 50%, al 75% y al 100%. Lo único que haremos será modificar el ancho del pseudoelemento :after y de su borde izquierdo, que es lo que marca el progreso de la barra de carga de la batería.
De esta manera, los iconos de las clases ji-battery0 , ji-battery25 y sucesivos quedan así:
<i class="ji-battery0"></i>
<i class="ji-battery25"></i>
<i class="ji-battery50"></i>
<i class="ji-battery75"></i>
<i class="ji-battery100"></i>Como ya hemos dicho, las posibilidades son infinitas, el límite lo pone tu imaginación…
Opciones
Hay múltiples opciones con las que podemos personalizar los iconos.
Podemos modificar el tamaño de los iconos, el color de fondo, el borde del icono, podemos redondearlo, cambiarlo de color…
Tamaño
Para cambiar el tamaño basta con modificar la propiedad font-size de los iconos. Creamos diferentes clases para las medidas que queramos aplicar y aplicamos esas clases a los iconos. Por ejemplo:
.ji-sz-xxs { font-size: 0.5em !important; }
.ji-sz-xs { font-size: 0.75em !important; }
.ji-sz-1 { font-size: 1em !important; }
.ji-sz-2 { font-size: 2em !important; }
.ji-sz-3 { font-size: 3em !important; }
.ji-sz-4 { font-size: 4em !important; }Y poniendo estas clases a nuestro icono de Usuario…
<i class="ji-user ji-sz-xxs"></i>
<i class="ji-user ji-sz-xs"></i>
<i class="ji-user ji-sz-1"></i>
<i class="ji-user ji-sz-2"></i>
<i class="ji-user ji-sz-3"></i>
<i class="ji-user ji-sz-4"></i>Fondo
De la misma manera podemos crear diferentes fondos para los iconos, usando clases para los distintos estilos o colores modificando la propiedad background:
.ji-bg-dark { background: #343434!important; }
.ji-bg-semidark { background: #676767!important; }
.ji-bg-light { background: #e6e6e6 !important; }
.ji-bg-semilight { background: #999999 !important; }
.ji-bg-baselight { background: #ffcaa6 !important; }
.ji-bg-basedark { background: #ca5100 !important; }Ponemos estas clases a nuestro icono de Editar…
<i class="ji-edit ji-bg-dark"></i>
<i class="ji-edit ji-bg-semidark"></i>
<i class="ji-edit ji-bg-light"></i>
<i class="ji-edit ji-bg-semilight"></i>
<i class="ji-edit ji-bg-baselight"></i>
<i class="ji-edit ji-bg-basedark"></i>Borde
Lo mismo para el borde con la propiedad border-color:
.ji-bd-light { border-color: #e6e6e6 !important; }
.ji-bd-baselight { border-color: #ffcaa6 !important; }
.ji-bd-base { border-color: #ff6600 !important; }
.ji-bd-basedark { border-color: #ca5100 !important }
.ji-bd-dark { border-color: #343434 !important }Y poniendo estas clases a nuestro icono de Bateria…
<i class="ji-battery50 ji-bd-light"></i>
<i class="ji-battery50 ji-bd-baselight"></i>
<i class="ji-battery50 ji-bd-base"></i>
<i class="ji-battery50 ji-bd-basedark"></i>
<i class="ji-battery50 ji-bd-dark"></i>Redondeado
Con la propiedad border-radius podemos crear múltiples estilos de redondeado:
.ji-rd-xs { border-radius: 5% !important; }
.ji-rd-1 { border-radius: 10% !important; }
.ji-rd-2 { border-radius: 20% !important; }
.ji-rd-3 { border-radius: 30% !important; }
.ji-rd-4 { border-radius: 40% !important; }
.ji-rd-5 { border-radius: 100% !important; }Ponemos estas clases a nuestro icono de Usuario y también añadimos un color de fondo con la clase ji-bg-dark para apreciar el efecto de redondeo…
<i class="ji-user ji-bg-dark ji-rd-xs"></i>
<i class="ji-user ji-bg-dark ji-rd-1"></i>
<i class="ji-user ji-bg-dark ji-rd-2"></i>
<i class="ji-user ji-bg-dark ji-rd-3"></i>
<i class="ji-user ji-bg-dark ji-rd-4"></i>
<i class="ji-user ji-bg-dark ji-rd-5"></i>Coloreado
Con la propiedad filter podemos cambiar de color los iconos, y aplicándolo a diferentes clases podemos tener distintos colores para diferentes iconos:
.ji-cl-gray { filter: grayscale(100%) opacity(40%); }
.ji-cl-base { filter: hue-rotate(0deg); }
.ji-cl-purple { filter: hue-rotate(40deg); }
.ji-cl-violet { filter: hue-rotate(60deg); }
.ji-cl-pink { filter: hue-rotate(110deg); }
.ji-cl-red { filter: hue-rotate(155deg); }
.ji-cl-orange { filter: hue-rotate(170deg); }
.ji-cl-brown { filter: hue-rotate(200deg); }
.ji-cl-olive { filter: hue-rotate(230deg); }
.ji-cl-green { filter: hue-rotate(250deg); }
.ji-cl-bluegreen { filter: hue-rotate(310deg); }
.ji-cl-bluegray { filter: hue-rotate(340deg); }Y ponemos estas clases a nuestro icono de Editar…
<i class="ji-edit ji-cl-gray"></i>
<i class="ji-edit ji-cl-base"></i>
<i class="ji-edit ji-cl-purple"></i>
<i class="ji-edit ji-cl-violet"></i>
<i class="ji-edit ji-cl-pink"></i>
<i class="ji-edit ji-cl-red"></i>
<i class="ji-edit ji-cl-orange"></i>
<i class="ji-edit ji-cl-brown"></i>
<i class="ji-edit ji-cl-olive"></i>
<i class="ji-edit ji-cl-green"></i>
<i class="ji-edit ji-cl-bluegreen"></i>
<i class="ji-edit ji-cl-bluegray"></i>La función hue-rotate() rota el tono de color del elemento y de su contenido. Los valores se miden en grados y pueden ir desde 0 a 360.
Como se puede ver en los iconos el valor 0° y el valor 360° son el mismo tono de color y es porque el cambio de color se aplica sobre un degradado circular:
hue-rotator() , donde el 0° corresponde al color rojo.0° de nuestra rueda de color estará en el color azul.hue-rotate
Combinaciones
Combinando diferentes opciones podemos obtener multitud de resultados diferentes.
Unos ejemplos:
<i class="ji-user ji-bd-base ji-rd-5"></i>
<i class="ji-user ji-bg-light"></i>
<i class="ji-user ji-bg-baselight"></i>
<i class="ji-user ji-bg-baselight ji-bd-base ji-rd-2"></i>
<i class="ji-user ji-bg-baselight ji-bd-base ji-rd-5 ji-cl-violet"></i>
<i class="ji-user ji-bg-baselight ji-bd-basedark ji-rd-5 ji-cl-violet"></i>
<i class="ji-user ji-bg-light ji-bd-baselight ji-rd-5 ji-cl-violet"></i>
<i class="ji-user ji-bg-basedark ji-rd-5 ji-cl-violet ji-cl-white"></i>Josetxu Icons
Y todo esto ha acabado siendo Josetxu Icons, una galería de iconos en CSS gratuita a la que se añadirán nuevos iconos y opciones de vez en cuando, de esta forma intentaré que siga creciendo poco a poco.
 Estilos para notificaciones
Estilos para notificaciones Esferas de luz animadas con CSS
Esferas de luz animadas con CSS Hexacubos animados con CSS
Hexacubos animados con CSS Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript