Mas Toggle Switches con CSS
Hace ahora poco más de un año publiqué «Creando Toggle Switches con CSS», una recopilación de conmutadores con diseños chulos hechos con CSS. Ya entonces avisé que tenía algunos más en el tintero y hoy los publico por aquí.
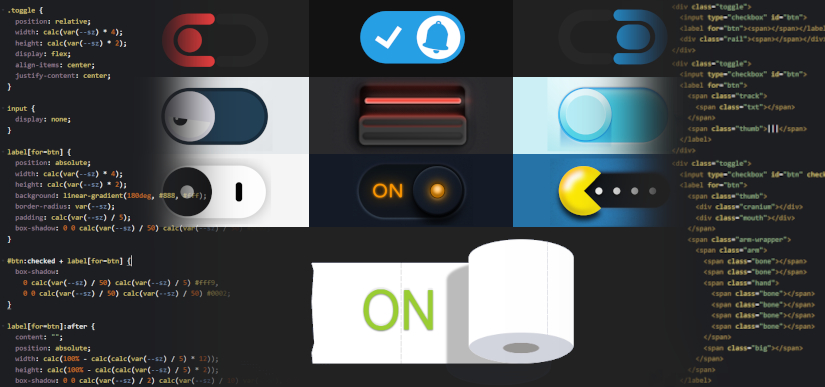
Ahí va otra remesa de 10 ejemplos de Toggles con diferentes niveles de dificultad, ordenados de más sencillos a más complejos, dependiendo en algunos casos del HTML y en otros del CSS. No se ha usado ninguna imagen, los diseños están hechos solo con CSS.
Todas las demos son editables, puedes cambiar la propiedad personalizada de CSS --sz para modificar el tamaño del toggle en cada demo, o cambiar algún color con las respectivas propiedades personalizadas.
Algunos de los toggles están inspirados en diseños de otros autores encontrados por la web, en esos casos se indica con un enlace al original.
1 Notification Toggle
Primer ejemplo con un toggle para activar notificaciones.
See the Pen Notification Toggle – CSS by Josetxu (@josetxu) on CodePen.
En el HTML se añade un span con la clase .thumb dentro del label, que será el botón redondo con la campana de notificación (creada con CSS).
En el CSS con los pseudo-elementos :before y :after del label se dibuja la cruz para cuando el toggle está deschequeado y el aspa para cuando está checkeado. Se crean animaciones para cambiar el color de fondo de rojo a azul, mover la campana de notificación, la cruz y el aspa.
2 Worm Toggle
Otro ejemplo con efecto gusano, o al menos así lo he identificado yo.
See the Pen Worm Toggle – CSS by Josetxu (@josetxu) on CodePen.
En el HTML se añade un span con la clase .thumb dentro del label para hacer de botón.
En el CSS con el fondo del label creamos el color del gusano (rojo), añadimos una pequeña animación que cambia el color de fondo (azul) y otra para mover el botón y cambiarlo también de color (de rojo a azul). Con los pseudo-elementos del label tapamos parte del fondo para crear el gusano con el :after . por otro lado con el :before , jugando bastante con la propiedad background , creamos el efecto de bordes redondeados en mitad del label.
3 Worms Toggle
Uno más con el efecto gusano, esta vez con dos gusanos separados y de diferentes colores.
See the Pen Worms Toggle – CSS by Josetxu (@josetxu) on CodePen.
En el HTML, como el anterior, se añade un span con la clase .thumb dentro del label que será el botón.
El CSS algo más complejo que el anterior, pero muy parecido. La única diferencia es que esta vez no hay un único gusano que cambia de color, sino que son dos gusanos independientes y de dos colores diferentes, rojo para «no seleccionado» y azul para «seleccionado».
4 Minion Eye Toggle
Cuarto toogle jugando con el efecto del ojo de un Minion, de la película «Gru, mi villano favorito».
See the Pen Minion Eye Toggle – CSS by Josetxu (@josetxu) on CodePen.
El HTML, muy básico, un label con un span dentro con la clase .thumb que hará las veces de ojo.
El CSS , tampoco tiene mucho misterio. Animaciones para abrir el parpado del ojo que está representado con el pseudo-elemento :after del elemento .thumb, y el cambio de color de fondo al amarillo Minion. También se cambia el color de los textos ON y OFF representados con los pseudo-elementos :before y :after del elemento label.
5 Minimalist Elastic Toggle
Un ejemplo más minimalista y jugando con la propiedad mix-blend-mode de CSS para cambiar los colores.
See the Pen Minimalist Elastic Toggle – CSS by Josetxu (@josetxu) on CodePen.
En el HTML como el anterior conmutador, solo un label con un span dentro con la clase .thumb que será el botón.
En el CSS creamos las animaciones pertinentes para agrandar el botón y encogerlo después, cuando ya está en el lado «activado». Con la propiedad mix-blend-mode de CSS hacemos que los marcadores que representan el OFF (círculo) y el ON (barra) cambien de color cuando el botón selector está sobre ellos.
6 Stretchable Elastic Toggle
Un ejemplo más de toogle elástico pero esta vez algo más elaborado.
See the Pen Stretchable Elastic Toggle – CSS by Josetxu (@josetxu) on CodePen.
En el HTML el ya clásico elemento span con la clase .thumb lleva incorporado la luz que se enciende y se apaga.
Con CSS y animaciones agrandamos el botón y lo encogemos después, cuando ya está en el lado «activado», cambiamos el color y apagamos o encendemos la luz cuando corresponda. Además de encenderlos o apagarlos, también hacemos elásticos los textos de ON y OFF al activar o desactivar el conmutador, todo con animaciones.
7 Small Ergonomic Toggle
Un toogle diferente, con un diseño cuadrado y con movimiento vertical.
See the Pen Small Ergonomic Toggle – CSS by Josetxu (@josetxu) on CodePen.
El HTML, aparte del clásico label con su .thumb dentro, también tiene un div con la clase .lights que a su vez tiene dentro dos dos span que serán las dos luces; rojo de «desactivado» .light-off, y azul de «activado» .light-on.
Con CSS y animaciones, movemos el botón, encendemos y apagamos las luces correspondientes y creamos sus reflejos sobre el botón.
8 Lighted Blue Toggle
Un diseño moderno con luz indicadora de encendido y opciones de cambio de color en el código.
See the Pen Lighted Blue Toggle – CSS by Josetxu (@josetxu) on CodePen.
El HTML es algo más rebuscado, el label, con su .thumb dentro, y a su vez dentro de este un elemento span con la clase .shadow. Aparte otro elemento .light para (adivina) crear la luz exterior.
El CSS es básico hasta cierto punto, más allá de crear todos los detalles de iluminación, se mueve el botón con animaciones y se enciende la luz exterior. En el código CSS tenemos la custom property --clr que modifica el color de todo el cuadro con hasta doce variantes cambiando su valor entre 1 y 12.
9 Pac-Man Toggle
El clásico Pac-Man convertido en toogle.
See the Pen Pac-Man Toggle – CSS by Josetxu (@josetxu) on CodePen.
El HTML es el de casi todos los anteriores, el label con un .thumb dentro, pero esta vez anidado dentro del .thumb tenemos también otro span con la clase .shine para mostrar el brillo superior del Pac-Man.
Con el CSS animamos el efecto boca creamos los puntos del fondo para que el Pac-Man se los vaya comiendo mientras avanza y creamos una animación a la inversa para devolverlo a su posición original cuando esté desactivado.
10 Toilet Paper Roll Toggle
Y el último toogle de esta serie, que quizá no sea el más elaborado aunque también tiene lo suyo… un efecto de rollo de papel higiénico.
See the Pen Toilet Paper Roll Toggle – CSS by Josetxu (@josetxu) on CodePen.
El HTML es el ya clásico label con un .thumb anidado dentro.
En CSS se crea la animación del movimiento de desplegado del rollo de papel, y aprovechando ese movimiento se muestra el cambio de texto ON por OFF y viceversa.
Dejo por aquí un enlace a la Colección CSS Toggles en Codepen que contiene los 10 Toggles mostrados en este artículo, los 10 Toggles del pasado artículo y alguno más que ya he creado pero que añadiré en una nueva entrega cuando la Colección alcance los 30 toggles.
A togglear…!!!

 Hexacubos animados con CSS
Hexacubos animados con CSS Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Mas Toggle Switches con CSS
Mas Toggle Switches con CSS Fenómenos Meteorológicos con PUG y SASS
Fenómenos Meteorológicos con PUG y SASS Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript