Comentar código
Comentar el código sirve para inutilizarlo sin dejar de tenerlo. Lo que le decimos al navegador es que no ejecute el código que hemos comentado.
Esto nos puede venir bien para hacer pruebas comentando algunas partes del código, o para poner enunciados o descripciones explicativas.
Cada lenguaje de programación tiene distintas formas de comentar el código, veamos unos ejemplos:
HTML
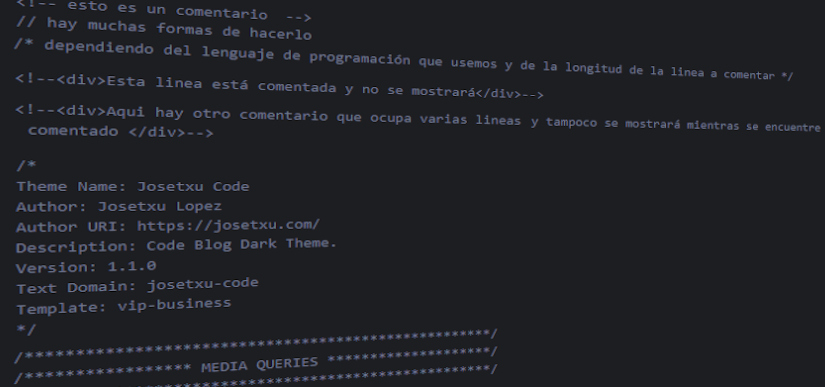
En HTML tenemos la combinación <!--comentario-->, lo que pongamos en medio (en este caso la palabra “comentario”) quedará comentado. Esta misma combinación sirve para líneas enteras, solo finales de línea o varias líneas seguidas comentadas:
<div>Esta linea de código no está comentada</div>
<!--<div>Esta otra si está comentada y no se mostrará</div>-->
<!--<div>Aqui hay otra que ocupa varias lineas
y tampoco se mostrará mientras se encuentre comentada </div>-->CSS
En CSS, ya sea para una linea, en medio o el final de la misma, y hasta varias líneas seguidas, usaremos la combinación barra-asterisco para hacer un /*comentario*/, asi:
/*borde rojo de 2 pixel de ancho*/
.clase {
border:2px solid red; /*borde final*/
}
/* borde negro de 2 pixel de ancho comentado
.clase {
border:2px solid black;
} */Javascript
En Javascript hay dos opciones, podemos comentar una linea (o el final de la misma) con la doble barra, asi: //comentario
O podemos comentar varias lineas con la ya conocida combinación barra-asterisco /*comentario*/.
//alert('Warning'); comentario de una linea entera
var x = document.getElementById('test1');
x.innerHTML = "Texto Inicial"; // final de linea comentado
/*comentario de varias lineas
x.innerHTML = "Texto Alternativo que no llegará a escribirse pues se encuentra comentado";*/PHP
En PHP, al igual que en Javascript, usaremos la combinación barra-asterisco /*comentario*/ para comentar varias lineas.
Para comentar una linea o el final de la misma usaremos la doble barra //comentario o el símbolo almohadilla #comentario, aunque este último se usa menos.
//echo "Hello world"; linea entera comentada
echo "Hola, "; //final de linea comentado
echo "esta parte de la linea no está comentada"; #esta si
/* echo "y podemos comentar varias lineas metiéndolas entre barras y asteriscos, como estas lineas que no se mostrarán";*/
echo " ¿lo ves?";Comentar es un recurso muy útil, pero no hay que abusar de él ya que, aunque ese código no se acabe ejecutando, los caracteres comentados ocupan espacio en el archivo final.

 Live Coding Videos
Live Coding Videos Creando Toggle Switches con CSS
Creando Toggle Switches con CSS Afinador de Guitarra - Online Guitar Tuner - v3
Afinador de Guitarra - Online Guitar Tuner - v3 CUBE - CSS de Ciencia Ficción
CUBE - CSS de Ciencia Ficción Generador de Pirámides 3D
Generador de Pirámides 3D Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript