CUBE – CSS de Ciencia Ficción
Hace más de un año que tenía aparcada esta recreación con CSS del cubo de «CUBE», la película de terror, suspense y ciencia ficción de 1997 dirigida por Vincenzo Natali. Con el último #CodePenChallenge: Cubes se reactivó la cosa y tras añadir algunas trampas y unos cuantos retoques más lo he acabado publicando.
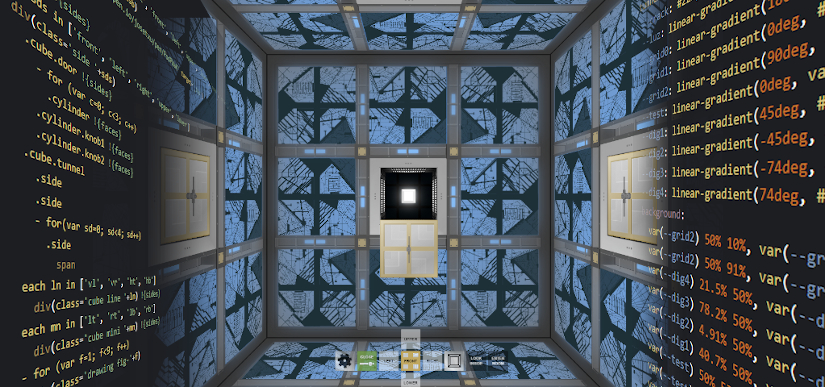
No voy a detallar nada del código, porque es demasiado (más de 4000 líneas en total), solo diré que está hecho únicamente con HTML y CSS, aunque en Codepen he aprovechado para generar el HTML con PUG, ya que el código es prácticamente igual para cada cara del cubo y con unos bucles en PUG se reduce el código de más de 1000 líneas a poco más de 60. Las otras más de 3000 líneas son todas CSS.
La idea
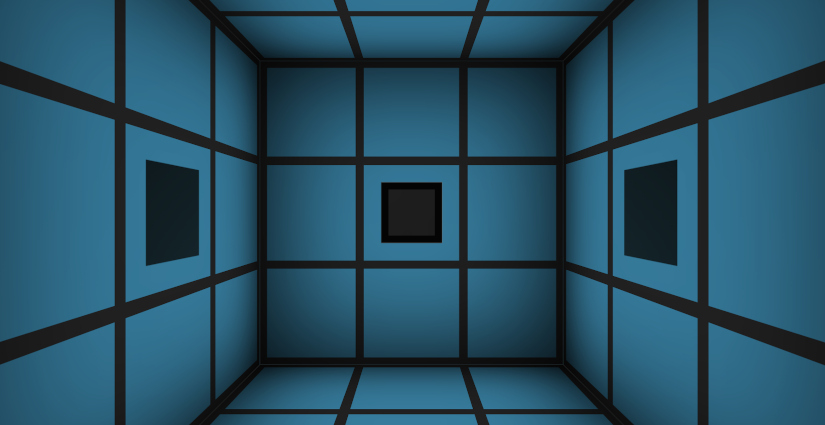
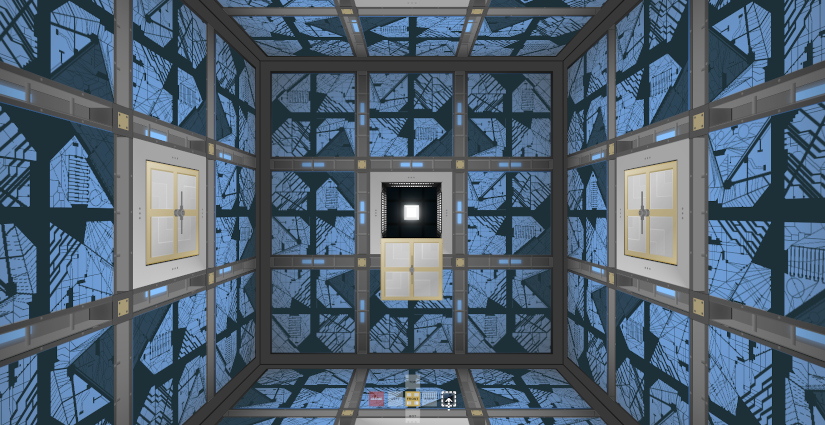
La idea original era hacer el cubo visto desde dentro con opción de girar la vista, pero no fui capaz de «meterme dentro» del cubo… y lo descarté. La siguiente opción fue quitar una de las caras del cubo y usar la perspectiva para mover la vista sin salir del cubo.

Los detalles
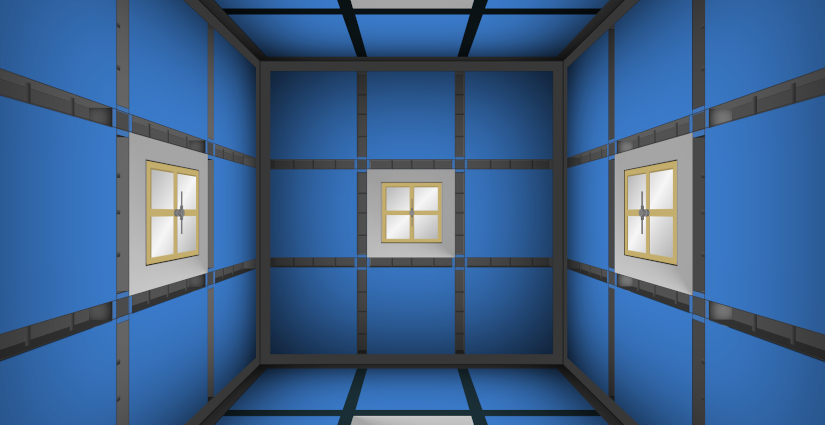
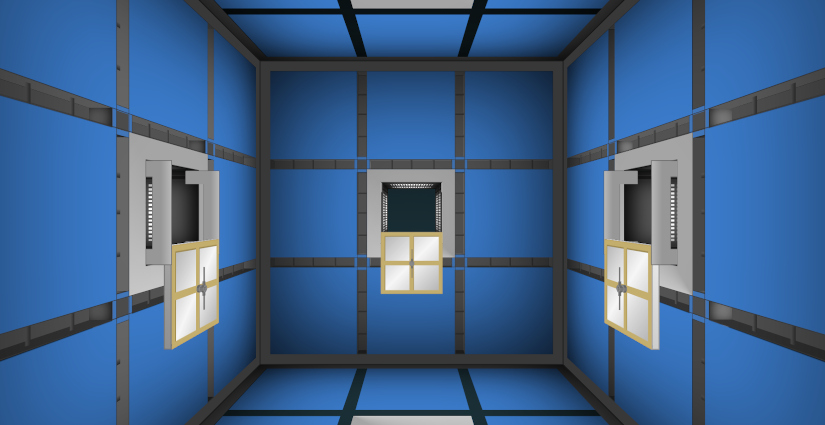
Luego vi que se podían animar las puertas, creándolas previamente en 3d, aunque esto implicaba crear la estructura de apertura de la puerta y el túnel que está detrás…

La parte buena era que el CSS solo lo tenia que crear una vez y duplicar el HTML para cada cara del cubo.

De la misma manera, todo el CSS del resto de detalles; como las luces, las barras que hacen de escaleras, los cubos de las intersecciones, o los remaches, solo había que crearlos una vez y volver a duplicar el HTML para cada cara del cubo.

El dibujo de los paneles está creado solo con CSS, fue un poco paranoia dibujarlo y creo que ahora se podría reducir algo el código con algunas técnicas nuevas que he aprendido últimamente, pero no queda mal. No se usa ni una sola imagen en todo el cubo, está todo hecho con algo de HTML y mucho CSS.

La casualidad
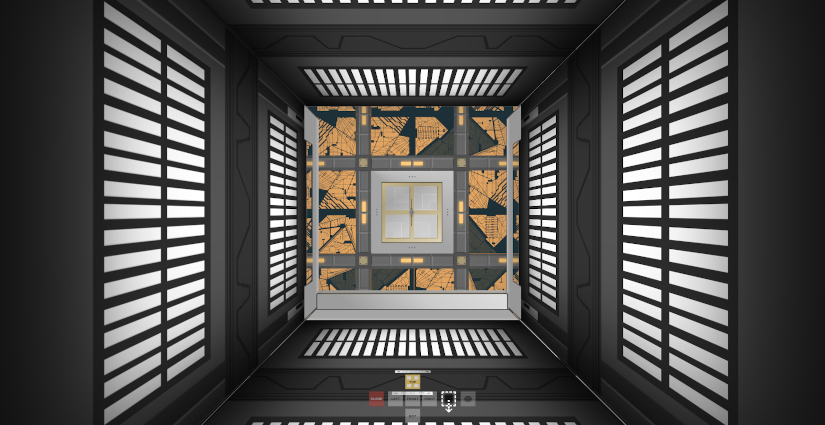
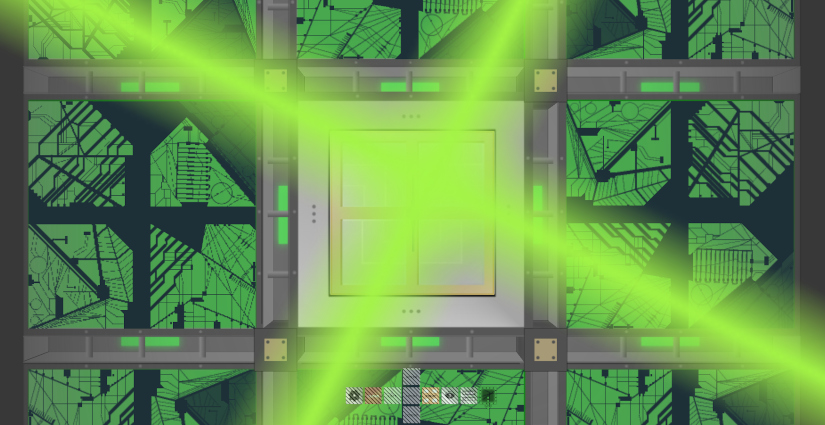
Un día, cambiando la perspectiva para crear los dibujos del interior del túnel, me encontré mirando desde fuera del túnel hacía dentro del cubo… hacia ¿otra habitación…? Ahí fue donde se me fue de las manos y empecé a añadir botones para abrir las diferentes puertas, cambiar los colores, puntos de vista, hasta podía añadir los números de identificación de las habitaciones… y mirarlos!

La locura
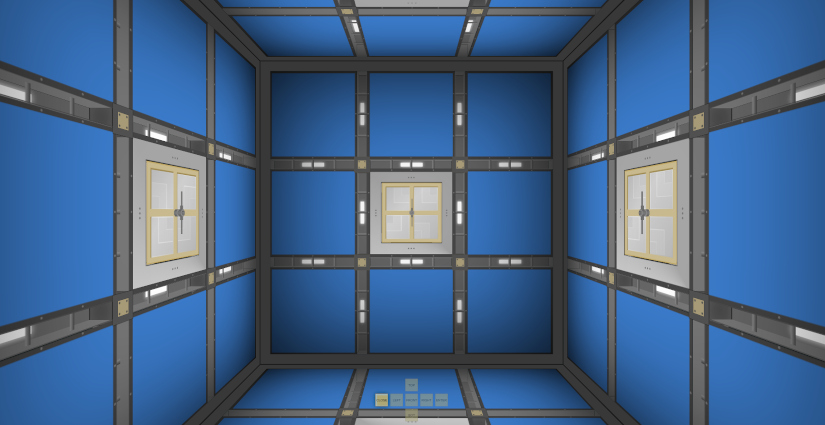
En una fase de locura final, pensé en entrar en las habitaciones, y como no, poner trampas… Aquí lo mismo, he intentado ser lo mas fiel posible a las trampas de la película, siempre dentro de las posibilidades que ofrece el CSS.

Si eres fan de la película notarás la cantidad de detalles incluidos, el dibujo de los paneles de la habitación, los diseños de puertas y los túneles, hasta los números usados en cada habitación que son los mismos de la película y determinan si hay trampa o no en la siguiente habitación.
Lo siguiente
La idea final (que está en proceso en mi mente) es añadir la opción de salir del cubo, y más aún teniendo la salida tan cerca, pero no se si sacaré tiempo para ello… así que de momento lo publico tal cual está, ¡ahí va!.
El resultado
Como siempre, recomiendo verlo a pantalla completa para que mole más.
Espero que lo disfrutéis tanto como lo he hecho yo durante todo el proceso de desarrollo.
Tenéis más info sobre la película CUBE en Wikipedia.

 Esferas de luz animadas con CSS
Esferas de luz animadas con CSS Hexacubos animados con CSS
Hexacubos animados con CSS Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript