Estructura básica de CSS
CSS son las siglas en inglés de Cascade Style Sheet. La traducción al castellano sería Hoja de Estilo en Cascada y es lo que utilizaremos para aplicar estilos en nuestras páginas web.
Los CSS han evolucionado mucho desde su aparición a mediados de los 90 y cada día aparecen nuevos usos y propiedades.
Las Reglas CSS
En CSS se usan reglas para aplicar diferentes estilos; se define un elemento y se le asignan propiedades con sus respectivos valores.
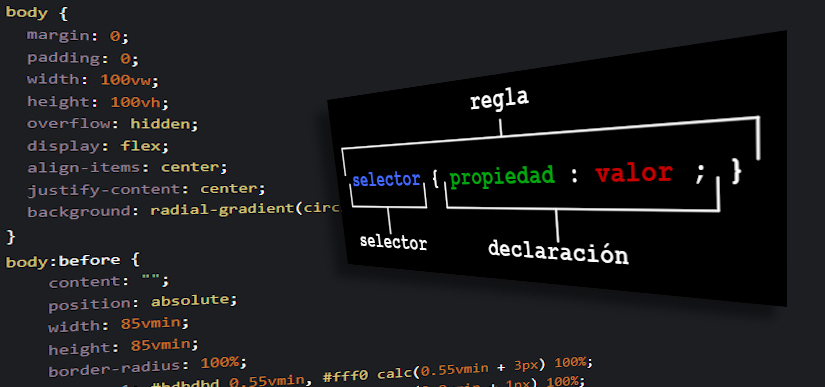
La estructura básica de una regla css es esta:
selector { declaración }La declaración se divide a su vez en; propiedad y valor.
selector { propiedad:valor; }Y podemos añadir múltiple propiedades con sus respectivos valores:
selector { propiedad:valor; propiedad:valor; propiedad:valor; }Selector
El selector es el elemento al que afectarán los estilos aplicados.
Cualquier elemento HTML puede ser un selector ( body , div , h1 , span , p …).
Los selectores pueden ser de elementos, pueden ser de clase, o de id.
/*selector de elemento*/
body { color:#000000; }
/*selector de clase*/
.clase { color:#000000; }
/*selector de id*/
#id { color:#000000; }Selector de elemento
Los selectores de elemento aplican los estilos a todos los elementos que encuentran con ese selector.
Por ejemplo si tenemos este estilo para el elemento div:
div { background:#00DD00; }Aplicado al siguiente código HTML el resultado será que todos los elementos div tendrán el fondo verde.
<div>Linea 1</div>
<p>Linea 2</p>
<div>Linea 3</div>
<span>Linea 4</div>Selector de clase
Los selectores de clase se utilizan para dar estilos personalizados a los elementos.
Crearemos una clase llamada .caja con un borde sólido de 2 píxeles de ancho y de color verde. Como veis, las clases se definen con un punto . delante del nombre del selector.
.caja {
border:2px solid #00DD00;
}Y podemos aplicar esos estilos en múltiples elementos HTML con el atributo class, asi:
<div class="caja">
Contenido del elemento con la clase <em>.caja</em>
</div>
<div>
Esto es un elemento sin la clase <em>.caja</em>
</div>
<div>
La siguiente imagen también tiene la clase <em>.caja</em>
<br />
<img class="caja" src="./logo.png" alt="logo"/>
</div>Selector de id
Los selectores de id se utilizan para dar estilos a elementos únicos, esto quiere decir que en una misma página solo puede existir un elemento con cada id específico.
Creamos un id llamado #contenido para probarlo. Como veis, los id se definen con el signo almohadilla # delante del nombre del selector:
#contenido {
border:2px solid #00DD00;
}Se usa así:
<div id="contenido">
Texto del elemento con el id <i>#contenido</i>
</div>Hay que recalcar que los selectores de id deben ser usados en un único elemento de la página. Si los usamos con más de un elemento funcionarán, pero no es ese su propósito, sino definir un elemento específico (sirven también para seleccionar un elemento concreto desde Javascript, desde PHP, etc…). Además el W3C no permite varios elementos con el mismo id, nos dará error, aunque la página funcionará correctamente.
Declaración
La declaración son las propiedades con los respectivos valores que queremos que se apliquen al elemento. El valor va separado con dos puntos : de la propiedad. Para poner varias propiedades en una declaración lo haremos separándolas con punto y coma ;.
Podemos poner propiedades una tras otra:
.caja { color:#000000; background:#FFFFFF; border:none; }Podemos poner cada propiedad en una línea para organizarlo más.
.caja {
color:#000000;
background:#FFFFFF;
border:none;
}Si solo vamos a poner una propiedad en la declaración podemos omitir el punto y coma final, o también después del valor de la última propiedad.
.caja1 {
color:#FFFFFF
}
.caja2 {
color:#000000;
background:#FFFFFF;
border:none
}Personalmente recomiendo poner siempre el punto y coma final, no cuesta nada, tampoco se ahorra casi nada y podemos evitar sorpresas inesperadas si algún día se añaden más propiedades a la declaración.
A saber
Las reglas CSS se ejecutan por orden de lectura del código (de arriba hacia abajo) por lo que las reglas escritas más abajo sobre-escriben a las de arriba. Por ejemplo si tenemos estos estilos con una regla repetida:
.caja1 {
color:red;
}
.caja1 {
color:blue;
}La regla de más abajo prevalece sobre la de arriba y el resultado sería este:
<div class="caja1">
Texto del elemento con la clase <i>.caja1</i>
</div>Los estilos CSS dan muuuucho juego… y poco a poco los iremos viendo.

 Tetris Arcade Game - Atari 1988
Tetris Arcade Game - Atari 1988 Mas Toggle Switches con CSS
Mas Toggle Switches con CSS Fenómenos Meteorológicos con PUG y SASS
Fenómenos Meteorológicos con PUG y SASS Live Coding Videos
Live Coding Videos Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript