Estructura básica de una función Javascript
Una función es un conjunto de instrucciones que se agrupan para realizar una tarea concreta. Una de sus mayores ventajas es que se pueden reutilizar fácilmente.
La estructura básica de una función JavaScript se puede dividir en tres partes:
Nombre: el nombre de la función.
Argumentos: las variables o constantes a utilizar.
Sentencias: las instrucciones de la función (lo que queremos que haga).
En este artículo también veremos:
Declaraciones de funciones: (describir o definir la función).
Llamadas a funciones: (cuando y como dar la orden de que se ejecuten).
Estructura
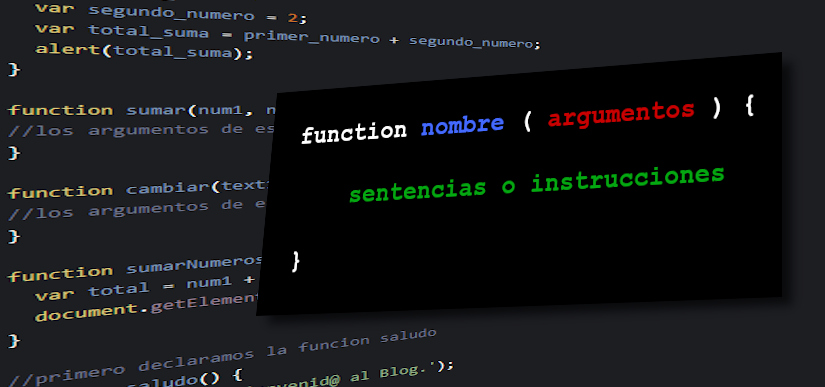
Las funciones en JavaScript se declaran (se definen) mediante la palabra reservada function, seguida del nombre de la función. Después se añaden dos paréntesis () en cuyo interior irán los argumentos (si procede). Por último, las llaves { } que se utilizan para encerrar todas las sentencias ó instrucciones que vamos a ordenar que se ejecuten en nuestra función.
Algo así:
function nombre(argumentos){
sentencias o instrucciones
}Ahora veamos parte por parte…
Nombre
Hay algunas reglas a la hora de poner nombre a una función, próximamente veremos a fondo esta sección, pero para empezar vale con saber que:
- El nombre debe empezar por una letra minúscula y no puede contener espacios.
- No se pueden usar palabras reservadas para el lenguaje de programación que usemos.
Unos ejemplos de nombres que SI son válidos:
function sumar() { }
//válido
function sumar_numeros() { }
//válido, guiones bajos para separar palabras
function sumarNumeros() { }
//válido, mayúsculas para separar palabrasUnos ejemplos de nombres que NO son válidos:
function sumar numeros() { }
//NO válido, no puede haber espacios
function 1suma() { }
//NO válido, no puede empezar con un número
function alert() { }
//NO válido, "alert" es una palabra reservada de javascript
function var() { }
//NO válido, "var" es una palabra reservada de javascriptEs útil poner nombres descriptivos a las funciones pero ojo con pasarse…
Argumentos
Los argumentos son una serie de valores que no hemos definido dentro de la función, sino que se reciben de otra parte, de otra función u otro enunciado. Pueden ser números o cadenas de texto indistintamente. Se especifican entre los paréntesis ( ) que van detrás del nombre de la función y van separados por comas. No todas las funciones necesitan argumentos para funcionar, pero son una más de las útiles ventajas que ofrecen las funciones… y pronto lo veremos.
Ejemplos:
function sumar(num1, num2) {
//los argumentos de esta funcion son: num1 y num2
}
function cambiar(text1, text2, text3) {
//los argumentos de esta funcion son: text1, text2 y text3
}Los argumentos sirven para hacer cosas con ellos dentro de la función. Hay que pensar en ellos como variables que pueden contener distintos valores dependiendo de las circunstancias.
Como ejemplo, podemos poner un campo de texto para que el usuario escriba su nombre, pasar esa variable como argumento de una función y mostrar un mensaje de bienvenida personalizado. Más abajo veremos algún ejemplo.
Sentencias
Esta es la parte de la función donde debemos incluir las instrucciones y operaciones necesarias para el cometido de la función. Van justo después de los paréntesis encerradas entre llaves { } y separadas entre si por el símbolo punto y coma ; , o separándolas en líneas diferentes.
Un ejemplo con cuatro sentencias:
function sumar() {
var primer_numero = 3;
var segundo_numero = 2;
var total_suma = primer_numero + segundo_numero;
alert(total_suma);
}Declaraciones
Para declarar una función (definir como será) lo haremos una sola vez, por ejemplo:
Creamos una función llamada saludo(), que mostrará una ventana con un texto de bienvenida.
function saludo() {
alert('Hola y bienvenid@ a Blog.');
}Ya hemos definido como será la funcion saludo(), pero la función por si sola no hará nada.
Para eso debemos llamar a la función.
Llamadas
Al llamar a una función lo que hacemos es decir que se ejecuten las sentencias ó instrucciones que hemos definido anteriormente para esa función. Para llamarla solo tenemos que nombrarla con los paréntesis a continuación y los argumentos (si fueran necesarios) dentro de los paréntesis:
saludo();Hay que saber que primero hay que declarar la función y despues llamarla para que se ejecute correctamente:
El siguiente ejemplo funcionaría correctamente:
//primero declaramos la funcion saludo
function saludo() {
alert('Hola y bienvenid@ al Blog.');
}
//aqui llamamos a la función saludo para que se ejecute
saludo(); Si lo hacemos a la inversa (primero llamarla y después declararla) no funcionará, ya que cuando la funcion se quiere ejecutar aún no sabe lo que tiene que hacer.
El siguiente ejemplo no funcionaría:
//llamada a la funcion saludo
saludo();
//daría un error al no estar declarada
//aqui declaramos la funcion saludo... demasiado tarde
function saludo() {
alert('Hola y bienvenid@ al Blog.');
}Pero también podemos decidir cuando y bajo que circunstancias ejecutar una función, otra de las útiles ventajas del uso de funciones.
En el siguiente ejemplo creamos un botón en HTML para llamar a la funcion saludo() con el evento onclick del botón.
<input type="button" onclick="saludo()" value="Hola" />Un ejemplo con argumentos sería el de la función sumarNumeros() que mencionábamos antes. El mismo ejemplo nos servirá para ver la utilidad de reutilizar la función en diferentes casos.
En Javascript creamos la función sumarNumeros() con dos argumentos; num1 y num2. En las sentencias creamos una variable que es la suma de los argumentos. Y finalmente pintamos el resultado en otro input de texto:
function sumarNumeros(num1, num2){
var total = num1 + num2;
document.getElementById("resultado").value = total;
}En HTML creamos un botón para llamar a la función pasándole como argumentos dos números que queremos sumar (por ejemplo 5 y 3), y a continuación pintamos un input de texto para mostrar el resultado de la suma:
<input type="button" onclick="sumarNumeros(5, 3)" value="Sumar 5 y 3">
<input type="text" id="resultado">Podemos cambiar el valor de los argumentos y reutilizar la función:
<input type="button" onclick="sumarNumeros(12, 38)" value="Sumar 12 y 38">
<input type="button" onclick="sumarNumeros(20, 66)" value="Sumar 20 y 66">
<input type="button" onclick="sumarNumeros(85, 90)" value="Sumar 85 y 90">
<input type="text" id="resultado">Ahora imagina que esos argumentos no son fijos, sino que se pueden modificar sobre la marcha y reutilizar la función todas la veces que quieras…
<input type="text" placeholder=" 0" id="numero1">
<span> + </span>
<input type="text" placeholder=" 0" id="numero2">
<input type="button" value="Sumar" onclick="sumarNumeros(document.getElementById('numero1').value,document.getElementById('numero2').value)">
<input type="text" placeholder=" resultado" id="resultado" >Este ejemplo solo funciona con números enteros, si introducimos letras u otros caracteres fallará, nos dará un NaN, que quiere decir “Not A Number” o lo que es lo mismo “No es un Número”. Hay que poner algunos condicionales en la función para que si lo que se escribe no son números se muestre un mensaje de error al usuario del tipo “Solo se pueden sumar números”. El NaN, que también puede ser útil, lo veremos más adelante…
Empieza a parecer útil esto de las funciones, ¿verdad…?
De momento esto es todo, ahora toca ver cada parte de las funciones por separado: Nombres, Argumentos y Sentencias, así como las Declaraciónes y las Llamadas a funciones…

 Live Coding Videos
Live Coding Videos Creando Toggle Switches con CSS
Creando Toggle Switches con CSS Afinador de Guitarra - Online Guitar Tuner - v3
Afinador de Guitarra - Online Guitar Tuner - v3 CUBE - CSS de Ciencia Ficción
CUBE - CSS de Ciencia Ficción Generador de Pirámides 3D
Generador de Pirámides 3D Selector de color
Selector de color  Fuentes de Google
Fuentes de Google  Soporte por navegadores
Soporte por navegadores  Manipulación de imágenes
Manipulación de imágenes  Editor de código
Editor de código  Validador de código
Validador de código  Gráficas en Javascript
Gráficas en Javascript